教程效果图一,直角边框展示

效果图二,倒角边框展示

原图一,直角平面边框设计原图

原图二,倒角平面边框原图

原图三,爬山虎背景原图
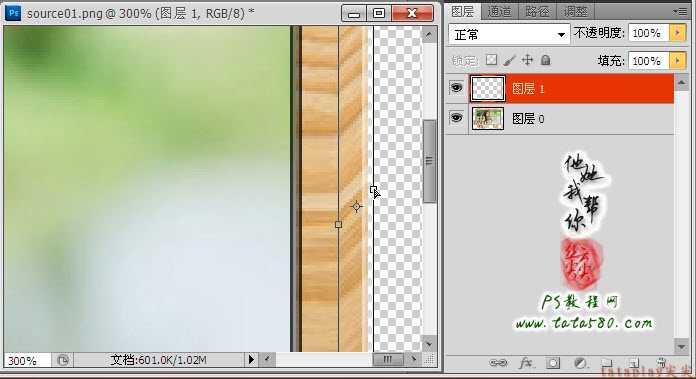
1、本次教程继上一教程“PS艺术相框(一)-平面相框的绘制”进行讲述,所采用的原图为上一教程的效果图,这里有一点要说明,在上一教程中设置斜面和浮雕时,参数不同可以产生不同的平面效果图,而在进行立体化处理时也会产生出直角与带倒角两种效果样式,本例以直角效果处理来进行演示,本次教程采用photoshop CS5制作,首先调入直角原图,双击背景图层,将其转为图层0,如下图所示:

2、本次立体化处理我们采用右上角视图,所以要处理上边框和右边框,我们先来处理右边框,先用矩形选框将右边框的一半区域选中,如下图所示:

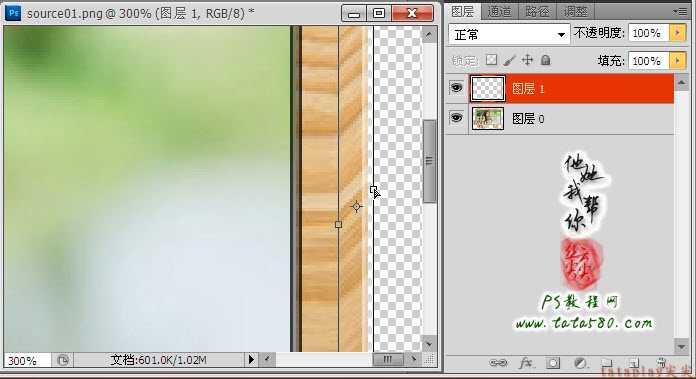
3、按Ctrl+C键将选区部分复制,然后按Ctrl+V键粘贴生成图层1,利用移动工具将图层1向右移动到右边框边缘对齐,然后选择菜单“编辑->变化->扭曲”,用鼠标按住右边中心的控制点向上拖动,让图层1变形成向上倾斜的平行四边形,效果如下图所示:

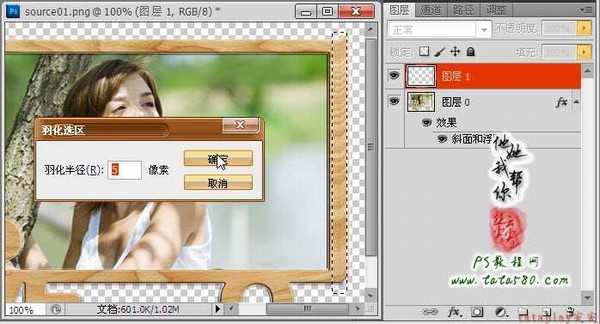
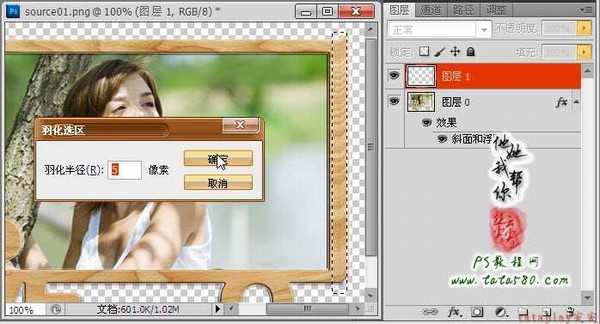
4、应用完变形后,再利用矩形选框工具拉出一个选区,右键选择羽化菜单,设置羽化半径为5,将图层1和右边框各选中一半,因为接下来我们要处理高光与阴影效果,另外可以原图层0设置一下斜面和浮雕效果,这样会更有利于后面处理,效果如下图所示:

5、首先来处理新生成的图层1的高光阴影,确保单击选中图层1,然后选择菜单“图像->调整->亮度/对比度”,适当降低亮度和升高对比度,目的是让图层1与原有边框产生明暗对比,效果如下图所示:

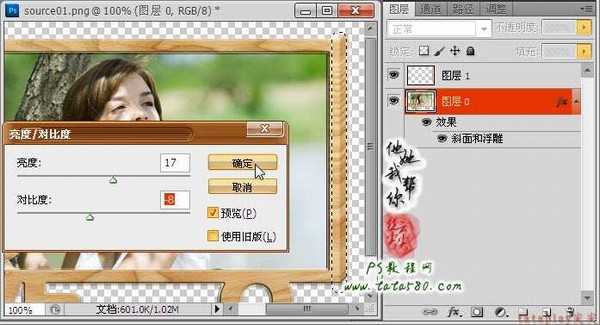
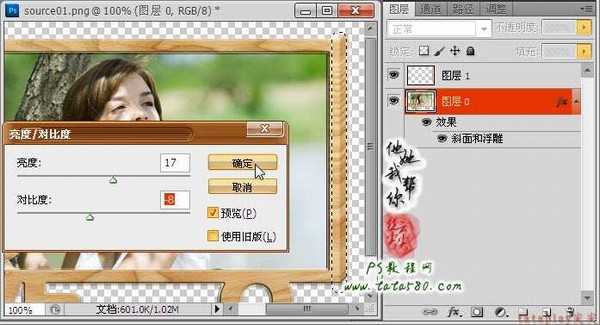
6、接着处理右边框的高光阴影效果,保留选区,单击选中图层0,同样设置其“亮度/对比度”,但设置与图层1相反,采用升高亮度和降低对比度,这样就能让图层0与图层1之间产生较为明显的明暗效果,如下图所示:

7、处理完右边框的立体化效果,接下来可以用同样的方法处理上边框,一样先选中上边框一半区域,如下图所示:

8、将选区复制生成图层2,然后向上移动并进行扭曲变形,要注意右上角的接合要紧密,最后一样设置明暗效果,如下图所示:

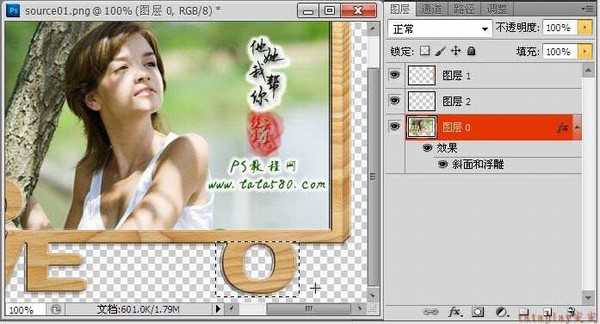
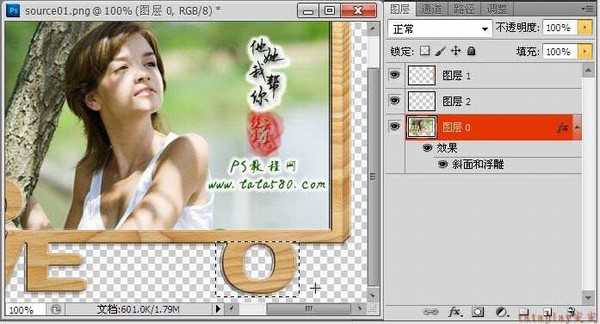
9、处理完右边框和上边框,我们还要处理下方的字母文字的边框,一样用选区选中字母O,如下图所示:

10、复制选区生成图层3,然后利用移动工具进行右上偏移,效果如下图所示:

11、将图层3再复制生成一个“图层3 副本”,继续相应进行右上偏移,这样经过两层叠加后立体效果就强了很多,如下图所示:

上一页
12 下一页 阅读全文