先开一张空白的新档案~

在图层面板上点选新增图层,新增一个「图层一」~

Photoshop CS3版的形状工具里面的「自定形状工具」

使用向量绘图工具在图层一上画上一堆方块~

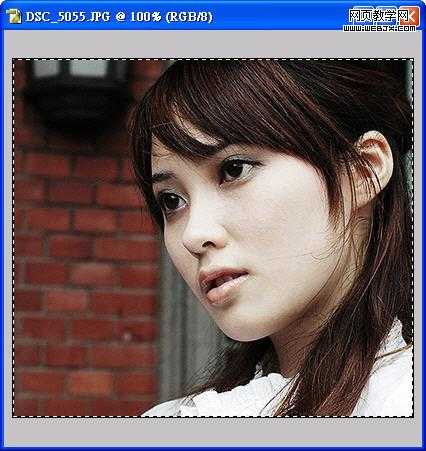
另外开启一张照片的档案,先按键盘「CTRL」+「A」全选,再按键盘「CTRL」+「C」复制

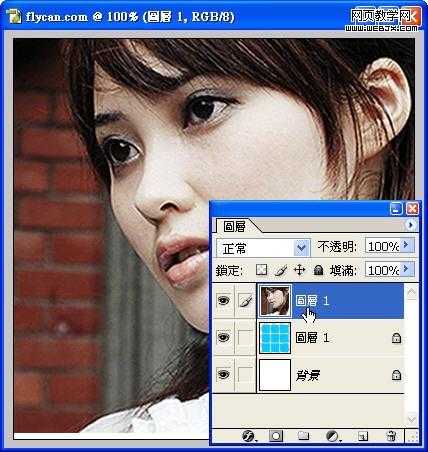
回到刚刚画好一堆方块的图层上,按键盘「CTRL」+「V」贴上,此时就可以看到照片贴在方块的图层之上~~

将滑鼠放在照片图层和方块图层的中间,然后按键盘「ALT」此时可以看到滑鼠变成黑色的圆圈状~然后按一下鼠左键,就可以把上方的照片图层嵌在方块图层里面~~

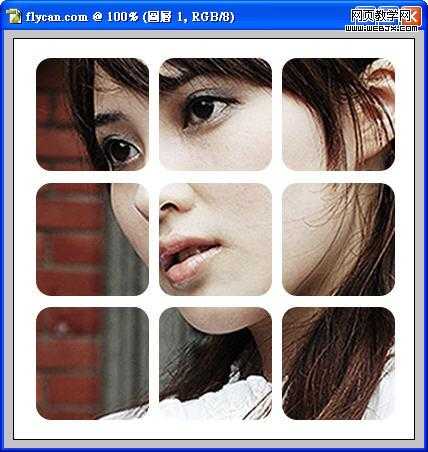
这就是传说中的【剪裁遮色片】啦~~