Illustrator绘制逼真质感的红绸缎实例教程
(编辑:jimmy 日期: 2025/4/22 浏览:3 次 )
今天小编依然给大家带来新的Illustrator实例教程:绘制逼真质感的红绸缎,教大家如何利用Illustrator来制作红绸缎的实例。好了,废话小编就不多说了,我们一起来看看Illustrator实例教程:绘制逼真质感的红绸缎的具体步骤吧!
首先我们先来确定几个基色调,简单的可以用三种,想效果更好点就用五种。高光开业后期添加,也可以同时进行制作,看个人喜欢,后期添加比较容易控制。

确定好基色之后就把它建成新建颜色,这个属于色板的应用,这个如果不是很清楚的,建议去网上找相关教程进行学习。
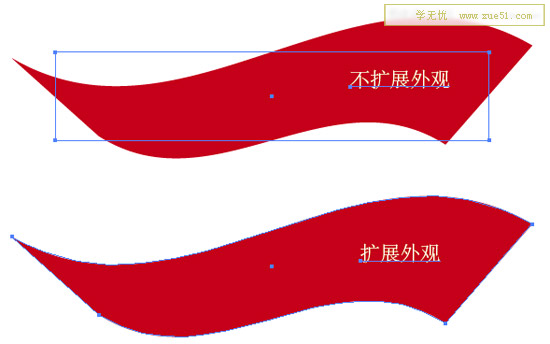
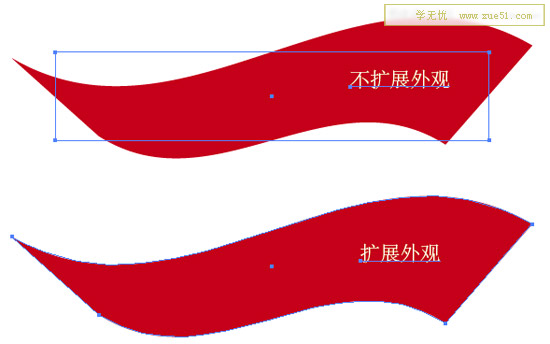
首先绘制一个长方形,根据自己平常使用的方法,让整体看起来十分柔滑。小编就是利用效果选项里的【变形】→【旗形】工具进行操作。然后进入菜单【对象】→【扩展外观】把它实体化。如图所示:

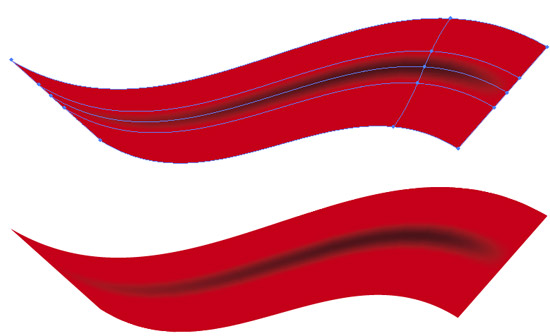
初步形状弄好了,下面使用网格工具:

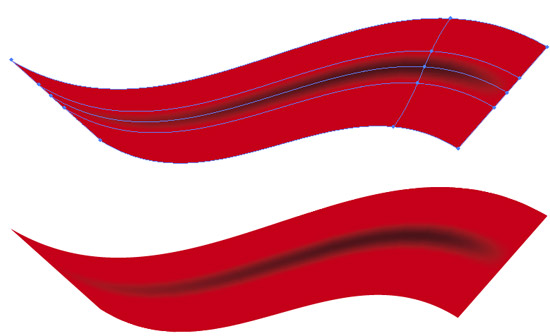
像下图的黑线是用左右两条网格线抑制住颜色的范围,才会有这样的效果,所以如果不是要画一大片相同颜色的,就得在左右或上下加上抑制范围的网格。

具体应该怎么添加颜色可以去参考真实的红绸布,这个不难掌握。
下面小编给大家好好讲解关于网格工具的知识
1.网格工具的网格线走向是受图形原有锚点分布影响的,大多数时候会贴合图形,但图形太过扭曲就没办法了,所以图形原本的锚点越少越好。
2.网格线多了很难控制,要添加新的网格点无特别要求开业添加在已有的网格线上。
3.网格工具能实现变化多端的填色效果,但是使用了网格工具的图形无法应用很多其他功能,比如变形,扭曲等等。
4.网格工具呈现颜色的原理,是在一个点上作为出发点,一直到有别的点的范围阻碍为止,如果两种颜色相同自然没什么好说的,如果不同就会建立起一种渐变的效果,形状是按网格范围,可以调节(就像普通画一个方圆三叉一样),但是渐变过渡无法调节,只能添加新网格点来控制颜色。
5.网格工具制作的图案本身没有透明部分,不像渐隐渐变一样开业透明。
6.操作网格点就像普通锚点,可以用直接选择工具调节,也可以用网格工具,填色需要选中一块被网格线分割的区域或者一个网格点(当然可以多选,和其他操作一样),然后去点击色板里的颜色,此时会把这个颜色作为默认颜色,如果你新添加一个网格点,就会默认填充成当前使用颜色。
最后放一张最后整体效果图:

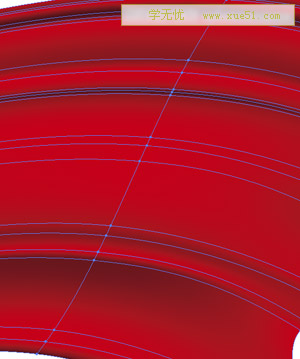
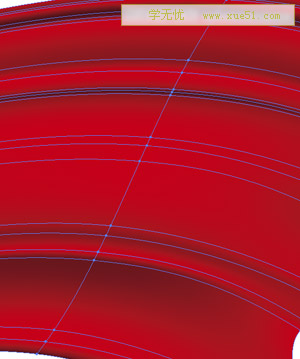
细节:

全部网格点分布:

好了,是不是感觉很不错,你也动手自己操作一下吧!
首先我们先来确定几个基色调,简单的可以用三种,想效果更好点就用五种。高光开业后期添加,也可以同时进行制作,看个人喜欢,后期添加比较容易控制。

确定好基色之后就把它建成新建颜色,这个属于色板的应用,这个如果不是很清楚的,建议去网上找相关教程进行学习。
首先绘制一个长方形,根据自己平常使用的方法,让整体看起来十分柔滑。小编就是利用效果选项里的【变形】→【旗形】工具进行操作。然后进入菜单【对象】→【扩展外观】把它实体化。如图所示:

初步形状弄好了,下面使用网格工具:

像下图的黑线是用左右两条网格线抑制住颜色的范围,才会有这样的效果,所以如果不是要画一大片相同颜色的,就得在左右或上下加上抑制范围的网格。

具体应该怎么添加颜色可以去参考真实的红绸布,这个不难掌握。
下面小编给大家好好讲解关于网格工具的知识
1.网格工具的网格线走向是受图形原有锚点分布影响的,大多数时候会贴合图形,但图形太过扭曲就没办法了,所以图形原本的锚点越少越好。
2.网格线多了很难控制,要添加新的网格点无特别要求开业添加在已有的网格线上。
3.网格工具能实现变化多端的填色效果,但是使用了网格工具的图形无法应用很多其他功能,比如变形,扭曲等等。
4.网格工具呈现颜色的原理,是在一个点上作为出发点,一直到有别的点的范围阻碍为止,如果两种颜色相同自然没什么好说的,如果不同就会建立起一种渐变的效果,形状是按网格范围,可以调节(就像普通画一个方圆三叉一样),但是渐变过渡无法调节,只能添加新网格点来控制颜色。
5.网格工具制作的图案本身没有透明部分,不像渐隐渐变一样开业透明。
6.操作网格点就像普通锚点,可以用直接选择工具调节,也可以用网格工具,填色需要选中一块被网格线分割的区域或者一个网格点(当然可以多选,和其他操作一样),然后去点击色板里的颜色,此时会把这个颜色作为默认颜色,如果你新添加一个网格点,就会默认填充成当前使用颜色。
最后放一张最后整体效果图:

细节:

全部网格点分布:

好了,是不是感觉很不错,你也动手自己操作一下吧!
下一篇:Illustrator制作可爱抽象风格的插画海报