点击率提升5倍!其实他只改了几张图
供稿: 大麦电商
相信每位美工都曾经历过,一张页面做出来,运营、店长总要轮番吐槽这里不好那里不好。到底怎样的页面才算好?谁说了都不算,咱得用数据说话。今天的文章,就告诉大家如何用生意参谋评估数据表现,从而进行页面优化。
首先,我们看下面两张图,这是我们优化前和优化后的页面数据,结果让我大吃一惊。数据可以在生意参谋-装修分析里查看。
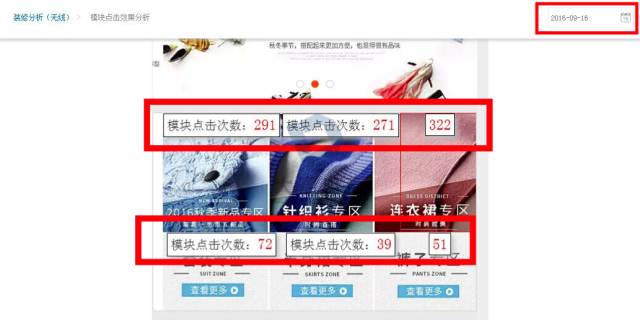
以下是页面优化前的数据:
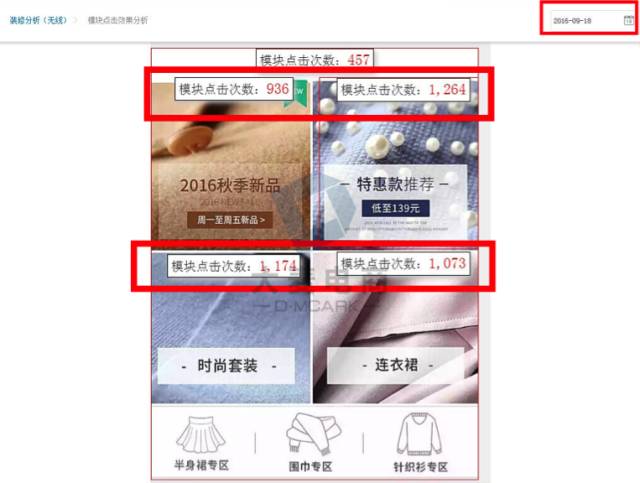
以下是优化后的数据,可以看到,点击翻了几倍。
以前做页面,总觉得差不多就行了,也有人点击,但优化之后,发现同个版块,点击的人数可以差这么多。
下面我就给大家介绍下,怎样用生意参谋看页面数据,又如何基于数据优化页面?
1. 如何看页面数据
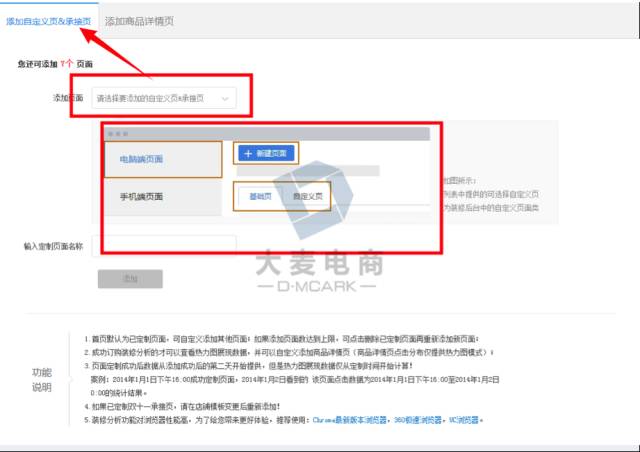
在生意参谋里面,点击经营分析,再点击装修分析,就可以添加你要测试的页面。如下图:
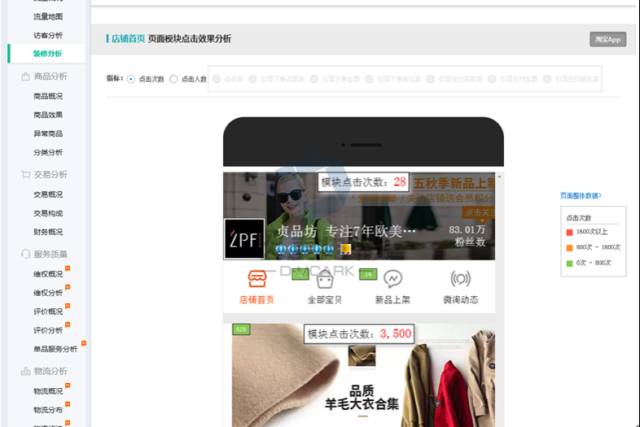
装修分析分PC端和无线端,二级页面也是可以看到的,你可以在这里添加别的页面,第二天就能看到页面模块的点击效果了。如下图:
2. 结合模块位置和对应数据做优化
数据不好的模块,我们肯定要做优化,但怎样看某个模块数据好不好呢?可以看模块周围的点击。如果某个模块上方的点击很高,下方也很高,但偏偏中间一般般。那就说明这个地方有问题,图片要优化。
不过,做首页时,有时候页面很长,往往都是上面的点击好,下面的点击不好。这就跟大家的浏览习惯有关。我们平时看店铺也一样,点击第一屏图片的可能性比较大。
所以,在优化页面时,最好把重要卖点放在页面的最前面。最前面的浏览量往往最大,很多人点击进去,下面就懒得看了。
下边我们看一个案例,左边的页面是优化前的,右边的页面是优化后的。
我们先忽略右边的图,只看左边的。从这张图,我们会发现,左图左侧的点击次数会更高,这是为什么呢?
这个和我们操作习惯有关。很多人在手淘浏览店铺时,习惯都是从左到右,手指也是从左到右点击页面,所以一般来说,页面左侧的点击会高一点。这就告诉我们,在做页面优化时,重要商品可以优先放在页面左侧。这个本人测试过,左侧商品的点击确实会偏高哦~
然后,我们看到,在左图中,“清仓低至139元”、“连衣裙”、“秋季新品”这几个模块的点击也比较高。所以我们可以对这几个模块进行重点优化。
为什么重点优化的不是点击差的,而是点击好的?其实,都要优化,但在这里,我们要重点关注点击反馈好的。因为点击高在一定程度上也说明是访客比较感兴趣,所以要做强化。优化之后,从右图可以看到,点击明显提高了。
另外,左图中点击偏低的套装专区优化后在右图表现也不错。在优化时,我还是把套装放在了左侧位置。刚也说过,左侧点击会偏高,我想突出套装,所以还是放在左侧。然后,我在套装周围加上几个我同样想要重点突出的模块,由这几个模块,来一起带动套装的点击,这样优化后也起到不错的效果。
3. 优化测试:连续三天对比数据
上面说的是页面怎么优化,下边我们来看如何测试优化后的页面。
一般来说,一个页面上线,要连续看三天数据,然后每天做对比。放一天的话,偶然性太大,不太适合比较,放三天就清晰了。如果这三天的数据较之前有明显提升,而且连续三天数据持平,就说明这次优化是ok的,不用修改了。如果发现还不如之前的数据,或者一天更比一天差,那说明还要继续优化。
总结:
上边这些,你都学会了?如果说——你是运营,不知道怎样让美工改页面会更好?或者你是美工,每次只能运营说怎么改就怎么改……这一切你都可以拿数据说话,让数据决定页面怎么改。大家一起研究分析,让店铺转化率越来越高!
下一篇:美国站群服务器如何助力企业SEO