辛辛苦苦做了个活动却没人点?提升“行为引导按钮”点击率的秘诀
【编者按】这篇文章作者看似只举了三个例子,但其实暗示了三个非常重要的方向:
1. 任何优化都要因人而异,所谓以用户为中心
2. 按钮引导一定要易见易读
3. 给我一个点你的理由
正如作者文中所说,可以吸引用户点击CTA按钮的元素有很多。
多数文章忽略了本文中提到的前两点,也是最基础的两点:
脱离了受众谈元素的影响是耍流氓,看不出是个引导按钮去谈优化更是瞎扯淡~
为什么写这篇文章呢?原因很简单。即便按钮的背后藏着黄金屋颜如玉,没人点也是然并卵。所以今天,我抽点儿时间跟大家唠唠,我总结的关于提升“行为引导按钮”点击率的三条黄金法则:
1. 色,又岂止于色
心理学家Liraz Margalit博士用一句不痛不痒的话给我们解释了关于CTA按钮颜色选择的问题:“关于颜色和传递信息之间的关系,并没有一套一尘不变的规则,但是,每种颜色一定与某种特定信息的传达有着关联”。当我们去测试CTA按钮颜色对点击的影响时,有两点至关重要:一是要选取有代表性的颜色,二是要针对特定人群进行测试。举个栗子:我们不能说愿意点击蓝色CTA按钮的人比愿意点击绿色按钮的人多出20%。但是,确有研究发现:25-34岁的职业女性中,偏爱绿色CTA按钮的人比偏爱蓝色的多20%;但是,35-44岁蓝领工人中,偏爱蓝色按钮的人却多出了40个百分点(小编默默流泪)。
说了这么多,想说啥呢,CTA按钮的颜色一定对点击是有影响的,但这种影响要基于特定的人群去考虑。脱离人群去研究颜色对点击的影响都是耍流氓。(给我们的启示是啥呢,如果要在创意模板上放CTA按钮,并非一种颜色适用于所有品类,不同品类的受众不同,那么偏好的颜色可能也就不同喽)。
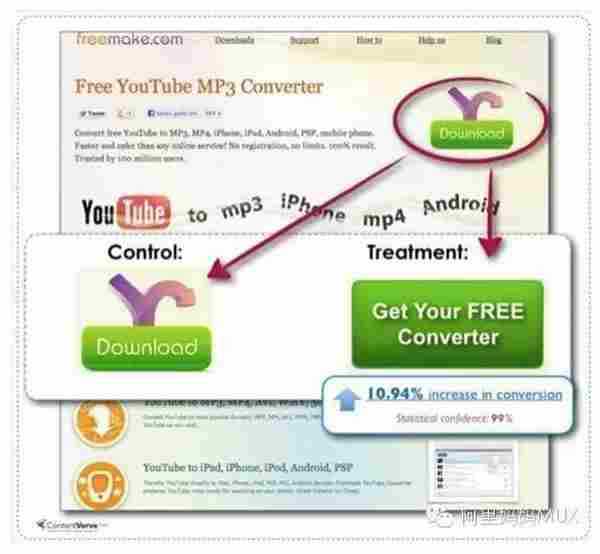
2. 想让人点,您得长得像个按钮啊
切忌过度设计,切忌过度设计,切忌过度设计,重要的话说三遍!简单一点直白一点是网页设计和优化的千年不变并且行之有效的原则。
下面这个比对测试告诉我们:看起来酷炫梦幻颜值超高的按钮点击率真心不如一个看起来LOW爆了然而非常直观的按钮。简单一点最好:矩形,明显的边框,文案与按钮填充色对比鲜明,再配上勾引点击的文案,齐活儿!
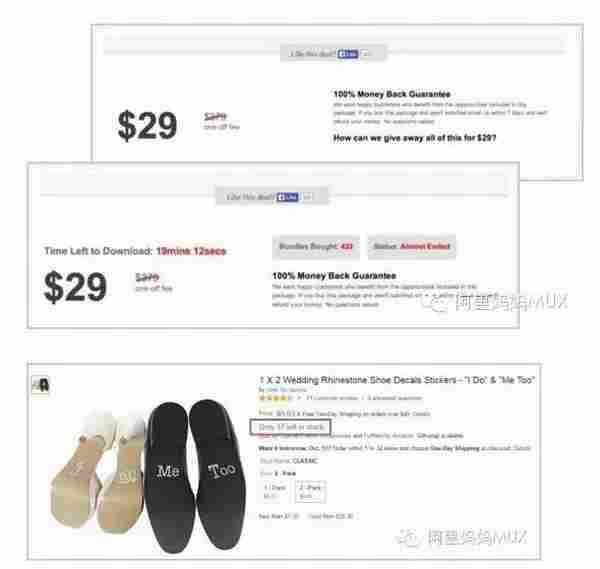
3. 看起来很紧急,不点就…出!大!事!了!
跟“改天请你吃饭就等于逗你玩儿“的道理一样,要给用户一个现在就点的理由。做法很简单,通过文案,给用户营造一种紧张急迫或者鼓动传销的气氛。比如,“就是现在”啦,比如下面这个例子中的“倒计时”和“活动即将截止”啦,又比如亚马逊用的这种“只剩最后17双”啦。(用户分三类,对宝贝特别感兴趣的,特别不感兴趣的,和纠结的。前两类通过CTA按钮都很难挽救,CTA按钮实际影响的是第三类人;研究证明:时间压力下用户更容易做出非理性决策,所以,这些词的作用,你懂的)
如何优雅地引导用户点击?
随便google一下Call-to-Action就能搜出上万条结果,这三条黄金法则就能够搞定了么?其实吧,你可以从很多方面区优化CTA按钮,比如文案,颜色,尺寸,形状等等等等。但作者我认为最行之有效的三条法则就是:基于目标人群的元素优化;简单直白;必须现在点。简单地说,就是“找到对的人,拉着他现在就点!”
正如作者文中所说,可以吸引用户点击CTA按钮的元素有很多。
有此文出发,小编又看了一些关于CTA优化的文章,提到了一些本文中没有提到的影响因素,供大家参考:
1. 使用柔和的语词(避免让用户在不了解详情时做出重大决策)[1]
2. 增加鼠标或手移上去的效果或箭头等(图标)
3. 与环境颜色明显区隔
4. 尺寸不宜太小,以225*45最佳
5. 宽度相比标题或LOGO多出20%
6. 位置置于页面定于或中间,或区隔于页面其他内容
7. 上下左右有足够的留白空间
8. 告知用户即将完成的操作非常简单
9. 告知用户点了之后会发生什么,给用户明确预期
>> 查看更多相似文章下一篇:连不上网?英国卫报的个性离线页面是这样做的