2016年网页设计趋势:卡片式设计如何在占尽优势?
在现实生活在,视觉信息总是很吸引人的眼球,卡片设计的应用不仅仅只是一种趋势。
有数据显示2014年 移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流行。
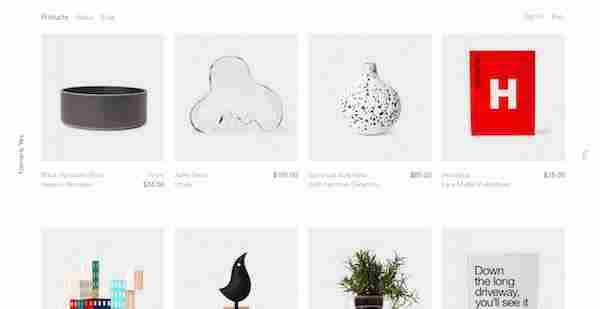
图片来源:Formerly Yes
好的卡片设计不会使用太多的加载时间,同时它也能在不同的屏幕上切换自如。小的模块对于用户来说更能吸引注意力(尤其在移动端),它在Pinterest上培养大家的习惯,然后在Facebook和Twitter上面推广,卡片设计能应用于各个领域的网站设计。
在这篇文章中,我们将会探讨卡片设计的崛起:为什么它们有用,它们如何适应于响应设计和material design,在未来又会发生什么?
什么是抽屉式设计?
为了了解抽屉式设计,你首先得先了解卡片是什么。
每一个卡片拥有属于自己的信息。一张卡片能包含所有信息 — 视觉、文本、链接等等— 但是所有这些内容都是一张卡片里面的内容。
这种独立填满整个屏幕抽屉式展现信息的方式 被Guardian 叫做“抽屉模式”。它让用户更加直接清晰的看到整个界面,也有利于用户快速的寻找他们需要的信息。(最重要的是,这种方式能够有利于我们自己控制,下面的文章我会解释为什么。)
让人觉得很有吸引力的是:它们使用的卡片界面是相互叠加的。
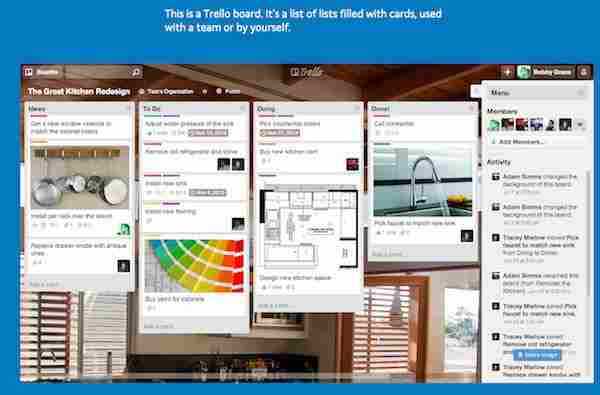
照片来源于:Trello
Trello 能让用户创建他们自己想要的任何卡片列表。所有人都能创建“to-do”卡片 ,同时能够按照自己的需求进行分类。
Trello不仅让卡片具有灵活性,而且还能被用户随意摆放。Trello的成功是因为相较于传统列表式布局,它让用户感觉很简单。
UI卡片在移动端和响应式设计中的应用
正如上文提到的,卡片为响应式框架提供了出色的兼容性,因为一些像Des Traynor把他叫做“网页的未来
这种设计能够在移动端随意很好的转换。”
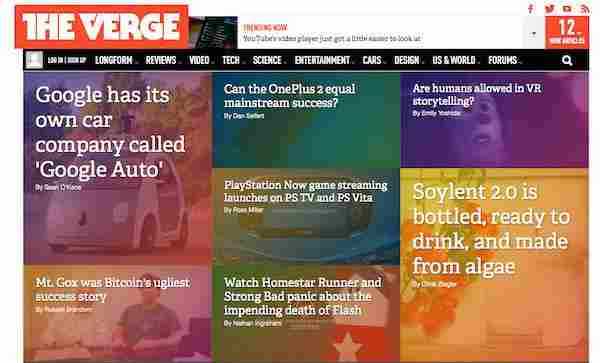
来源于:The Verge
首先,它能够自己扩展或者收缩去适应任何屏幕的尺寸。设计师可以很灵活的控制卡片的比例(几组卡片能够更好的适应彼此)。例如,你可以设计固定的宽度和一致的间距来适应可变动的高度。
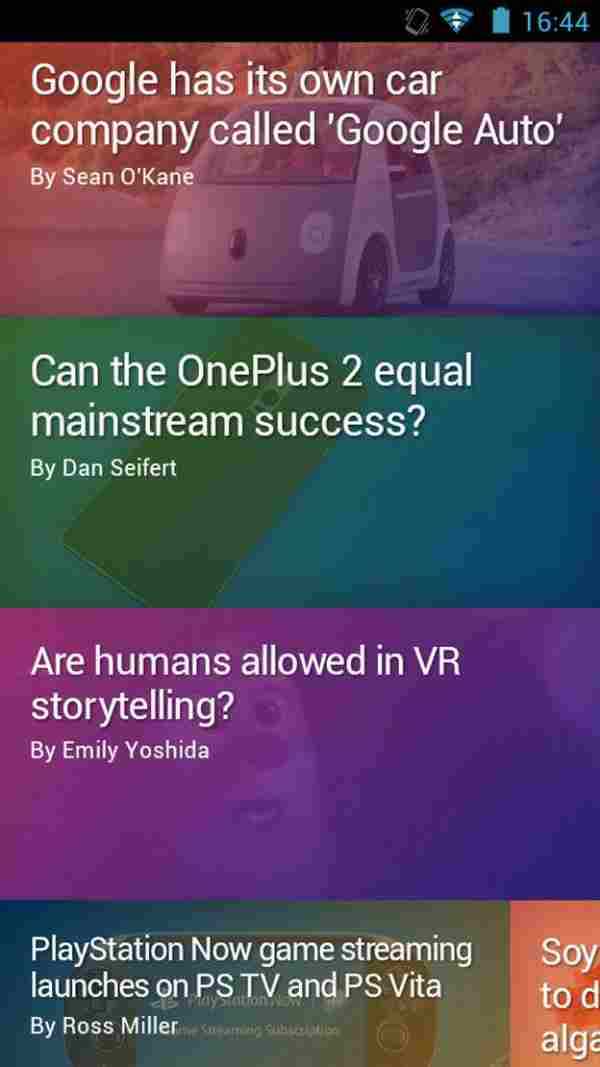
比较上面The Verge的网页截图和下面的移动端截图:
来源于:The Verge (移动端)
注意他们两个的文本信息、图像和颜色的风格都是一致的。卡片设计让用户在不同的设备上有一致性的体验。
你可以看到这个优势在UXPin的e-book里面被利用。注意他们从移动端到全屏的界面是非常清晰的。
UXPin移动端界面:
1 2 下一页 查看全文下一篇:移动端搜索,那些你可能不知道的设计巧思