十个有趣的网站导航设计
简单而有效的导航菜单对用户体验及搜索效率有着明显的帮助。今天,我们将演示一些让人印象深刻导航方案,包括有趣的,原创的,甚至十分超前的设计。这些方案中,部分比你平常对导航的认识要复杂的多。
我们不只是出于设计的原创性才列出了这份清单。清单中的多数示例对技术有着大胆的使用,使我们的清单更加有启发性、教育性。
JOVAJova // Home
Jova的导航菜单干净、纯粹,并且在菜单结构上也很恰当,感觉相当和谐。
细而直的线条,网格布局,黑与白的配色,干脆而锋利的排版,几何风格的文本,这些导航元素的组合使网站给人以精致的感觉,在淡化过的图片背景下效果更为突出。
Beloesuhoe注:翻译者最爱,整个网站都炫酷到没朋友。
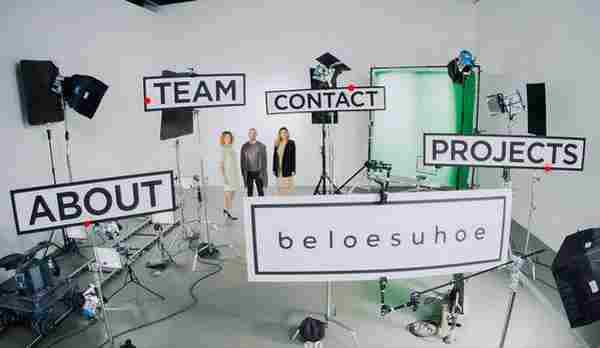
Beloesuhoe Production
这支团队的设计巧妙并且独具一格,在打开网站后你就会感受到强烈的视觉冲击。乍一眼看上去,首页就只有一张背景图片,但在菜单title旁像脉搏一样跳动的红点暗示着这一切并不是那么简单。准确的说,这些菜单不是无趣的平铺直叙,而是本身就具有交互效果,引导你点击前往你所需要的页面。
这项与实物图片结合的设计其实带有一丝虚拟现实的味道。
First PersonFirst Person
First Person创造了一个复杂而超现实的立方体,认真严谨的透视效果相当有趣,立方体还有白天和黑夜两种状态。但这种方式还是难以作为主导航来使用,吸引用户的作用更加明显。无论怎样,这种使用动效技术,展示一个物体深入细节的创意简直可以用天马行空来形容。
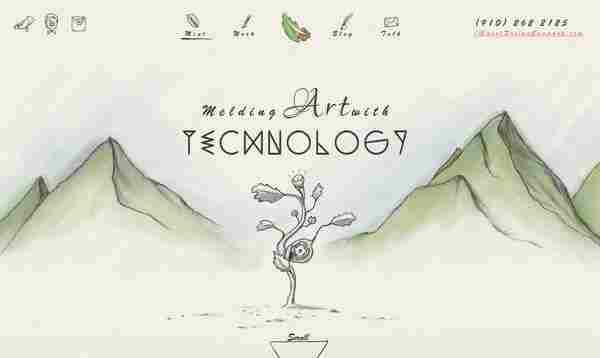
Mint Design CompanyMint Design Company : Melding Art With Technology
Mint Design有种让人难以置信(译者:为什么英文写作好爱用incredible,别这么dramatic好吗...)的设计。网站使用了手绘的插图,并且配合合理的动效,让该网站充满了生气。得益于是艺术项目的原因,所有元素,包括导航风格都相当统一。每个菜单项都有黑白和彩色两种状态,通过这种设定,状态之间的不停切换带来了活泼的感觉。
Vive LatinoVive Latino 2015
这只团队试图用涂鸦的方式让自己的首页更加突出。干净的单色方案、手绘排版设计、动态的小人物,这些元素不仅为了渲染一种节日氛围,也使得菜单导航看起来非常动感。
Pete NottagePete Nottage
对色彩的放纵、肆意的使用使得网站新奇而跳动。网页上的城市由充满生气的扁平化元素组成,整个城市好像一个游乐场,而主导航也融入其中。
开发者不仅对诸如轿车和快艇的一些细节添加了动效,通过点击还可以使一些元素以有趣的方式消失。这些设计细节相当逗比又迷人。
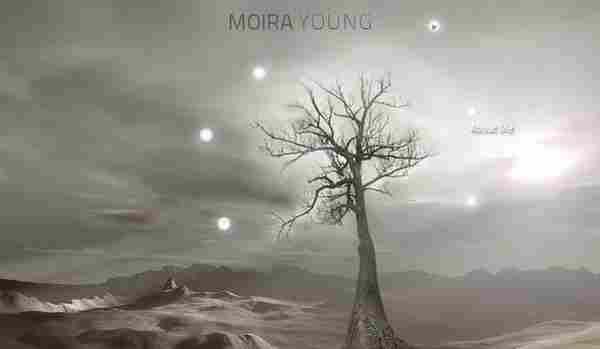
Moira YoungHome
Moira Young自然又略带梦幻的主题使网页变得高雅而精致。导航不像平常一样显眼,每个链接都隐藏在大树旁跳动的微光里。
Mathilde Jaconwww.mathildejacon.com/
Mathilde Jaco的首页只有一个主体——一个可交互的、圆形的菜单导航,出乎寻常而又有趣。最重要的是,每个不同想小分块代表了不同的链接,通过组合的方式实现了风格独特的导航设计。
BancolombiaBancolombia
和上诉部分例子很像,主页在风景画融入了动态元素。不过要特别提到的是该网页需要flash,这些亮点在H5的情况下将不复存。
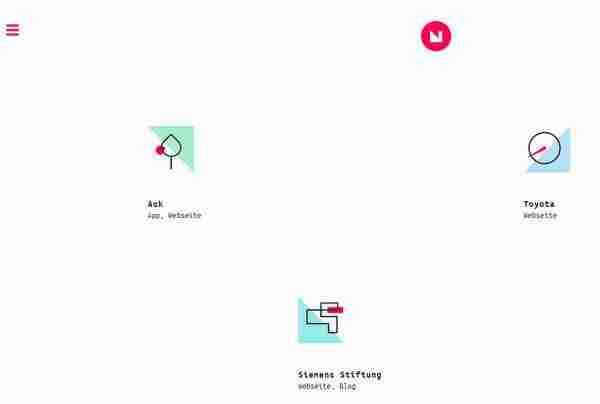
Nat-AntNat-Ant
对极简主义有所体现的设计一向值得关注,该网站的设计和结构恰是如此。整个网页从整体看上去非常简洁与纯粹,并有大量的留白,仅有的一些元素也是精致的分散在页面上。他们用一种不平庸的方式展现了菜单导航。
总结:非传统的、不陈腐的导航方式总能引起用户关注,激发他们的兴趣。好的导航设计能够使一个原本普通的页面得到升华。
无论怎样,知道什么时候提醒自己别再让网页变得喧闹和拥挤是至关重要的,因为在多数情况下这对用户非常关键,即使你的网页看起来是多么有趣或不平常。
作者:Park不是韩国人
来源:简书
来源:http://www.jianshu.com/p/22598accbe3b
>> 查看更多相似文章下一篇:网站策划:从零开始教你学版式设计(全)