CSS 容器背景 10 种颜色渐变Demo(linear-gradient())
(编辑:jimmy 日期: 2026/2/9 浏览:3 次 )
语法
background: linear-gradient(direction,color-stop1,color-stop2,...);
direction:用角度值指定渐变的方向(或角度)。color-stop1,color-stop2,...:用于指定渐变的起止颜色。
注意:至少需要两种颜色。
第一个
background: linear-gradient(to left,#d3959b,#bfe6ba);
to left 设置渐变 从右到左,相当于 270deg。
第二个
background: linear-gradient(to right,#d3959b,#bfe6ba);
to right 设置渐变 从左到右,相当于 90deg。
第三个
background: linear-gradient(to top,#d3959b,#bfe6ba);
to top 设置渐变 从下到上,相当于 0deg。
第四个
background: linear-gradient(to bottom,#d3959b,#bfe6ba);
第五个
background: linear-gradient(to top right,#d3959b,#bfe6ba);
to right top = to top right :从左下角到 右上角,对角线角度
第六个
background: linear-gradient(45deg,#d3959b,#bfe6ba);
和 to top right 有细微差别(背景为正方形的时候无差别)。
第七种
background: linear-gradient(45deg,#d3959b 20%,#bfe6ba);
用百分比指定起始颜色的位置,默认值为 0%。
第八种
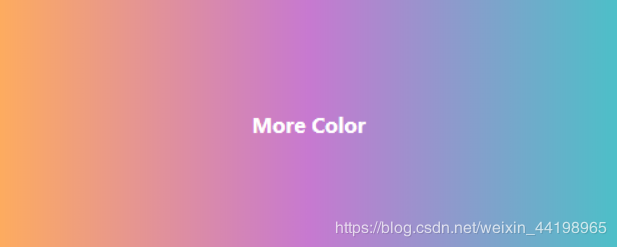
background: linear-gradient(to right,#feac5e,#c779d0,#4bc0c8);
第九种
background: linear-gradient(45deg,#feac5e,#c779d0,#4bc0c8);
第十种
background: linear-gradient(45deg,rgba(254,172,94,0.5),rgba(199,121,208,0.5),rgba(75,192,200,0.5));
rgba 使用了 0.5 的透明度。
下一篇:详解CSS文件中的4种引入方式:行内,内联式,外部式,导入式